Blogger vừa bổ sung mẫu form liên hệ chính thức của riêng mình cho người dùng thông qua một tiện ích mới có tên gọi Biểu mẫu liên hệ (Contact form). Trước đây chúng ta đều phải sử dụng dịch vụ của một bên thứ ba. Nay thì mọi thứ đơn giản hơn, bạn có thể nhận tin nhắn từ người đọc ngay trong email mà không cần cung cấp địa chỉ email ra bên ngoài.
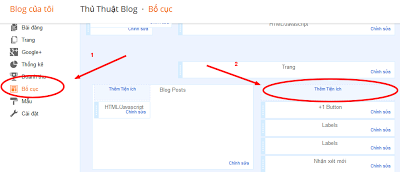
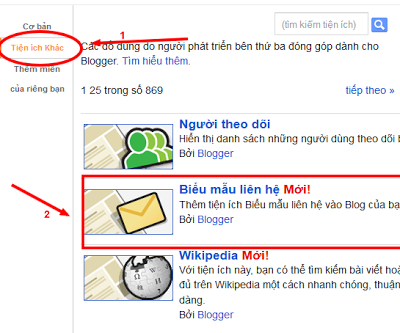
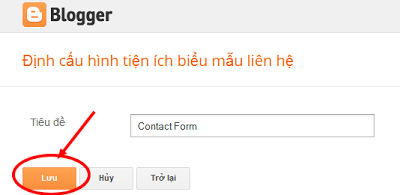
Để sử dụng form này bạn chỉ cần đăng nhập Blogger > Bố cục > Thêm tiện ích > Tiện ích khác > Biểu mẫu liên hệ (Xem lần lượt các hình 1, 2, 3)
 |
| Hình 1 |
 |
| Hình 2 |
 |
| Hình 3 |
Sau khi lưu lại, nhớ kéo và thả vào vị trí bạn muốn rồi chọn Lưu sắp xếp.
Hạn chế của mẫu form chỉ xuất hiện trên sidebar hoặc footer ở nơi mà bạn vừa lưu lúc nãy. Thông thường mẫu form liên hệ người ta đặt trong một trang riêng ở đó ghi các thông tin liên hệ và kèm mẫu form bên dưới.
Nếu muốn đặt nó vào phần trang của Blogger thì bạn làm theo gợi ý tiếp theo.
Bước 1. Giữ nguyên mẫu form liên hệ mà bạn vừa tạo lúc nãy.
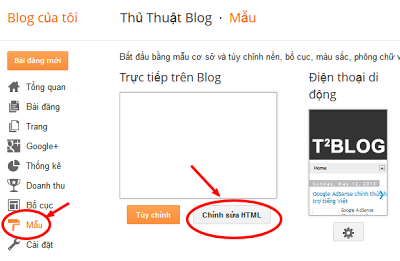
Bước 2. Nhấn Mẫu > Chỉnh sửa HTML
 |
| Hình 4 |
Bước 3. Nhấp Chuyển đến tiện ích > ContactForm1
 |
| Hình 5 |
Bước 4. Nhấp chuột vào mũi tên phía đầu dòng tiện ích có id=’ContactForm1′ như hình
 |
| Hình 6 |
Bước 5. Xóa hết đoạn code bên trong nó, như bạn nhìn thấy dưới đây, còn lại như hình 7 và sau đó Lưu mẫu.
 |
| Hình 7 |
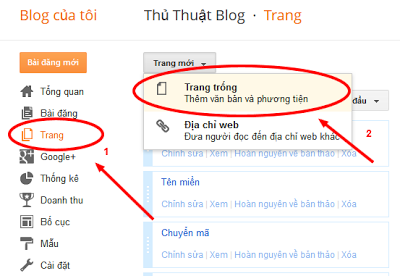
Bước 6. Thêm trang mới. Nhấn Trang > Trang mới > Trang trống để tạo. Nếu bạn đã có trang liên hệ rồi thì không cần tạo nữa.
Bước 7. Chọn chế độ soạn HTML rồi dán đoạn code này vào chỗ viết bài, sửa lại một số tùy chọn và đặt tên bài viết rồi nhấn Xuất bản.
Nếu cần thiết bạn có thể Việt hóa những chữ màu nổi bật: Name -> Tên; Message -> Lời nhắn (Thông điệp)
Bước 8: Điều chỉnh kích thước form
Để điều chỉnh kích thước bạn cần chèn thêm đoạn CSS sau đây phía trên thẻ ]]></b:skin>
.contact-form-name,.contact-form-email {
max-width: 200px;
width: 100%;
}
.contact-form-email-message {
max-width: 500px;
width: 100%;
height: 200px;
}
Có thể điều chỉnh kích thước trên cho cân đối với kích thước phần bài viết của blog.
Như vậy bạn đã có form riêng hệ của riêng mình. Email mà bạn nhận được như hình dưới đây:
2013-07-31 20:24:29
Nguồn: http://www.thuthuatblog.com/2013/05/mau-form-lien-he-chinh-thuc-cua-blogger.html





chua chuẩn )
)