Cách đây không lâu Thesis 2.1 đã chính thức ra mắt chính thức mà mình đã có cơ hội trải nghiệm và đánh giá phiên bản 2.1. Mặc dù ở bản Beta có một vài hạn chế nhưng khi mình đổi sang bản chính thức của Thesis 2.1, mình thấy nó có vẻ đã tối ưu và dễ sử dụng hơn rất nhiều mà đặc biệt là có tích hợp thêm một skin Classic Responsive để chúng ta có thể tùy biến được một giao diện Responsive trên Thesis 2 khá ưng ý.
Trong bài này, mình sẽ hướng dẫn cho bạn chi tiết cách tùy biến skin Classic Responsive trong Thesis 2.1 thành một skin theo ý bạn mà không cần phải mất quá nhiều thời gian mà đầu tiên là cách tùy biến cái menu xấu xí của nó trước.
Trước khi đi vào phần chính của bài, mình xin nhắc qua lại một số khái niệm quan trọng trong Thesis 2.1 mà bạn cần biết trước khi tiến hành làm việc với nó ha.
Một số khái niệm cần biết trong Thesis 2.1
Nên xem trước: Hướng dẫn Thesis 2 cơ bản
Skin Editor
Đây là khu vực để bạn điều khiển cấu trúc của giao diện, bạn có thể hiểu nó là một cái mô hình của skin. Tất cả mọi đối tượng đều được chỉnh sửa, thay đổi vị trí đều làm trong Skin Editor.
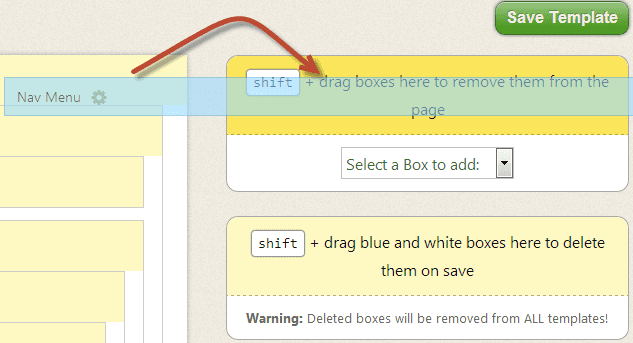
Cách thao tác trong Skin Editor khá đơn giản, bạn nắm box cần di chuyển và kéo đi để thay đổi thứ tự sắp xếp, nhưng với cách này bạn không thể đưa box đó ra khỏi box HTML Container đang chứa nó. Để di chuyển một box ra khỏi box Container, bạn phải ấn giữ nút Shift trong khi kéo box.
Tham khảo thêm tại đây mặc dù ở phiên bản Thesis 2.1 đã được thay đổi vài thứ.
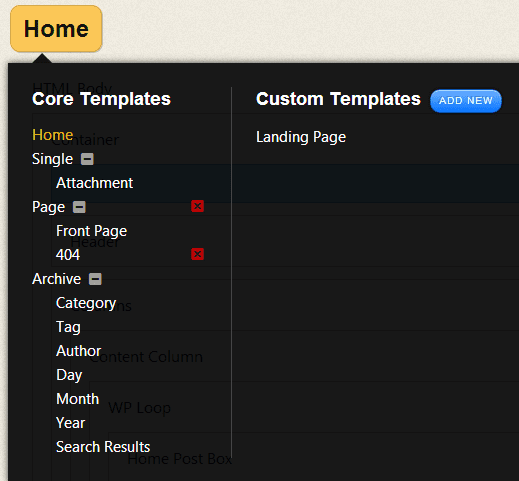
Template
Đây là phần cấu trúc của mỗi trang trên một website WordPress. Ví dụ khi bạn sửa các đối tượng trong template Home thì giao diện trang chủ sẽ thay đổi, khi bạn thay đổi template Single thì giao diện bên trong mỗi bài viết sẽ thay đổi. Ý nghĩa đầy đủ của các template trong Thesis 2 bạn có thể xem tại đây.
Quy tắc dùng chung box
Nếu một box bạn dùng ở nhiều template khác nhau thì khi bạn chỉnh sửa các thiết lập hay xóa box đó thì các template khác đều bị ảnh hưởng. Nếu bạn muốn dùng riêng thì phải tạo nhiều box khác nhau.
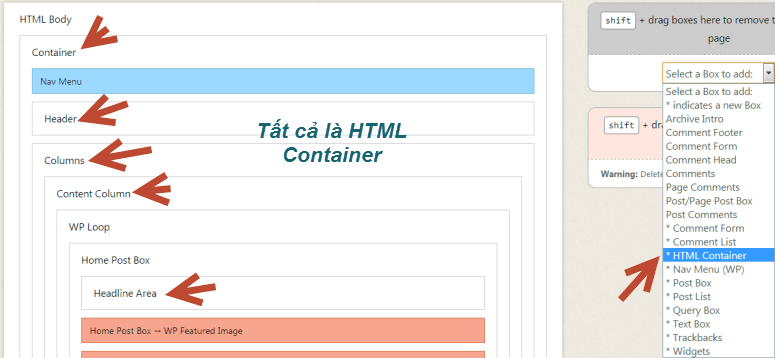
Container Box (HTML Container)
Box này nó tương tự như các thẻ div, section, span, p , nav, header, footer, aside,…đại loại nó đóng vai trò khoanh vùng. Các container box đều có màu trắng.
Skin CSS
Đây là khu vực quản lý CSS trong toàn bộ skin. Trong đó có phần Variable và Package là 2 khái niệm quan trọng nhất, bạn tìm hiểu thêm tại đây.
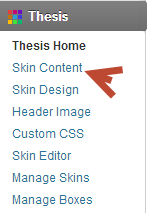
Content – Khái niệm mới
Thay vì bạn ấn vào nút setting trên mỗi box là có thể thay đổi các thuộc tính bên trong box đó thì bây giờ nếu bạn muốn đổi các thuộc tính đó thì phải vào phần Skin Content và chọn từng box để đối, ví dụ như đổi menu muốn sử dụng trong một box nào đó chẳng hạn.
Xóa tạm thời một box
Xóa tạm thời một box nghĩa là các bạn chỉ xóa box đó ở trong một template nhất định mà các template khác không bị xóa đi hay ảnh hưởng. Để xóa tạm thời, các bạn ấn Shift + chuột trái và rê vào hộp màu xám bên tay phải.
Chỉ cần một khái niệm vậy thôi, còn lại tất cả các bạn có thể tham khảo mấy bài viết cũ của mình trong Thesis 2 Serie.
Hướng dẫn tùy chỉnh menu của skin Classic Responsive
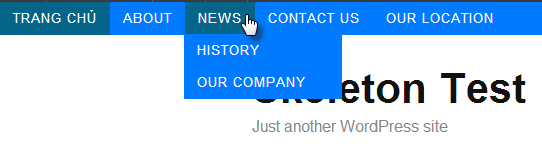
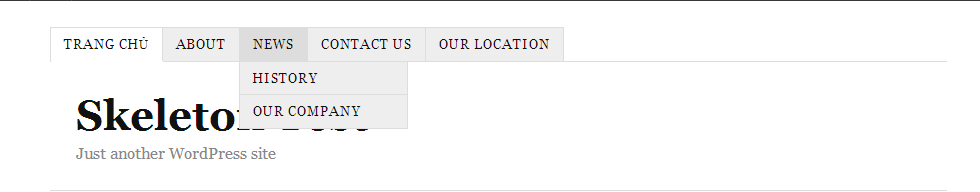
Mặc định của Classic Responsive thì menu của nó chỉ có một cái duy nhất thôi và nó trông như thế này.
Bây giờ ví dụ mình không muốn cho cái menu này ở dạng bình thường nữa mà sẽ trải dài toàn màn hình và chạy theo cửa sổ trình duyệt khi cuộn trang xuống giống như của mình thì chúng ta lần lượt làm như sau:
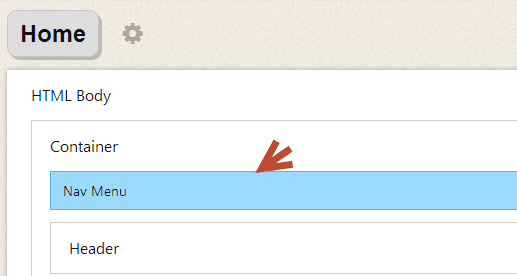
Đầu tiên bạn vào phần Skin Editor thì sẽ thấy nó được nằm trong box tên là Container
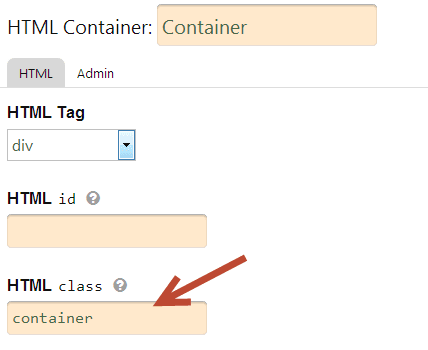
Bạn thử ấn vào nút setting bên cạnh chữ Container thì sẽ thấy box này có class tên là container.
Bây giờ bạn bấm vào tab CSS phía trên cửa sổ để chuyển qua khu vực CSS Editor và tìm với từ khóa .container sẽ thấy như sau
Tips: Click chuột vào CSS Editor và ấn Ctrl + F để tìm bằng công cụ tích hợp sẵn của Thesis 2
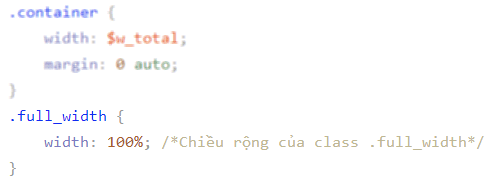
.container {
width: $w_total;
margin: 0 auto;
}
Đó là đoạn CSS mặc định của class .container, trong đó bạn sẽ thấy xuất hiện một biến tên $w_total, tạm dịch là Total Width. Bây giờ bạn nhìn bên tay phải chỗ Variables và tìm biến $w_total, tìm thấy rồi thì click vào sẽ thấy nó có giá trị là 897px đúng không nào? Như vậy bạn có thể kết luận, chiều rộng tối đa của skin Classic chỉ là 897px, nhưng bây giờ ta muốn menu nó trải dài từ Nam tới Bắc thì phải cho width: 100% đúng không? Nhưng đừng vội sửa giá trị đó ngay, bạn nên giữ nguyên và quay trở lại Skin Editor để tạo một container box mới và viết thêm CSS riêng cho nó vì đừng sửa bất cứ cái gì của skin mặc định kẻo lại mệt.
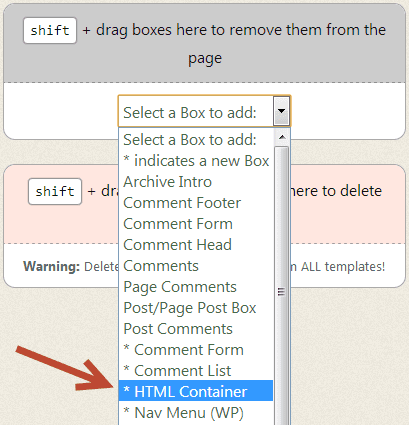
Bây giờ bạn nhìn qua bên tay phải và chọn box *HTML Container (dấu * được hiển thị để phân biệt giữa box chưa được tạo và box đã được tạo)
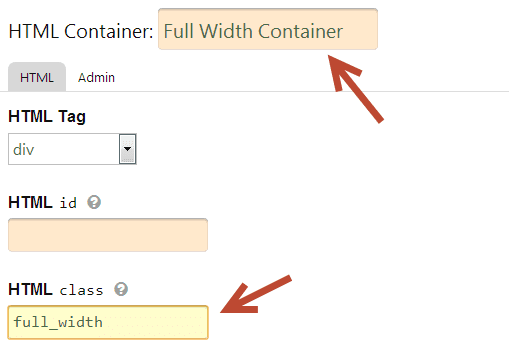
Bây giờ hãy đặt một cái tên và class tùy ý cho nó, chẳng hạn mình lấy tên là Full Width Container với class là .full_width
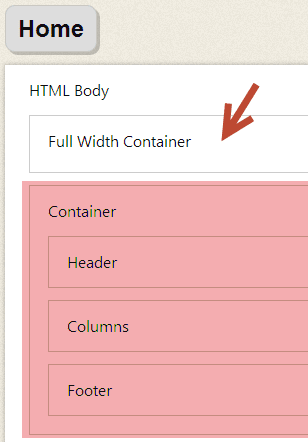
Được rồi, do mình muốn menu nằm trên cùng website nên bây giờ bạn hãy ấn nút Shift + chuột trái rê vào phần HTML Body, nếu nó có tụt đi đâu thì ấn chuột trái nắm kéo cho nó lên nằm trên box Container.
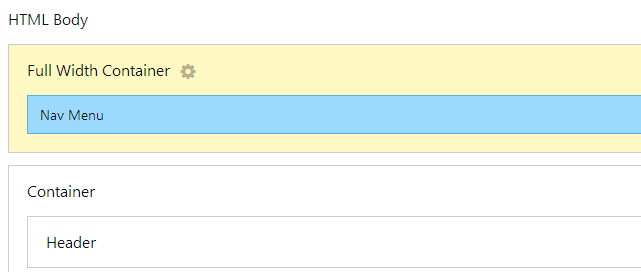
Rồi, bây giờ bạn hãy ấn nút Shift + chuột trái rê box có tên là Nav Menu màu xanh dương từ trong box Container bỏ vào box Full Width Container, làm xong nó sẽ như thế này
 Bây giờ coi như menu nó đã tự động trải dài toàn màn hình rồi, tuy nhiên bạn phải vào lại CSS Editor và viết thêm một đoạn đặt width: 100% cho class .full_width nữa.
Bây giờ coi như menu nó đã tự động trải dài toàn màn hình rồi, tuy nhiên bạn phải vào lại CSS Editor và viết thêm một đoạn đặt width: 100% cho class .full_width nữa.
.full_width {
width: 100%;
}
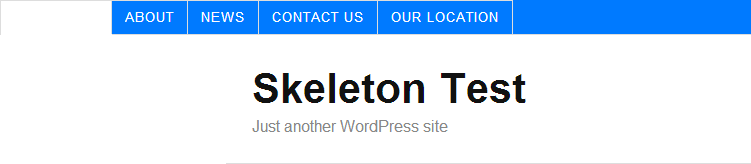
Bây giờ bạn lưu lại và ra ngoài xem sẽ thấy, nhớ qua phần HTML và ấn nút Save Template luôn nhé.
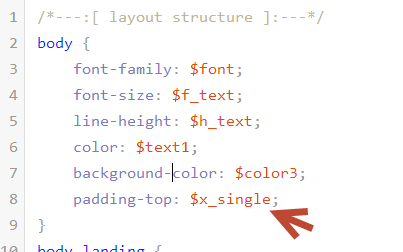
Bạn sẽ thấy phần đầu trang có một khoảng trắng khá kỳ cục, đó là do thẻ body chứa một thuộc tính padding-top, bạn có thể vào CSS Editor tìm padding-top: $x_single; trong thẻ body rồi xóa nó đi.
Nhân tiện mở biến $font và thay thành Arial, Helvetica, sans-serif nếu muốn đổi lại font chữ dạng không chân cho toàn trang.
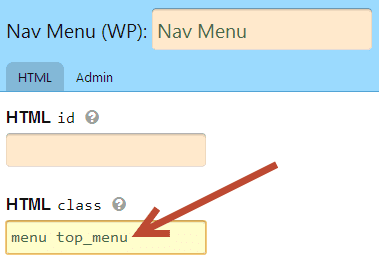
Bây giờ nhìn menu vẫn còn khá đơn điệu quá nên chúng ta sẽ bắt đầu thêm style cho cái menu. Mà trước khi thêm, bạn nên tiến hành thêm một class cho nó ngoài class .menu mặc định bởi vì chúng ta sẽ hướng đến tên class mới mà viết để tránh xung đột và rắc rối với style mặc định của class .menu.
Bây giờ chúng ta tiến hành thêm một màu nền cho toàn menu nhé, như màu xanh chẳng hạn. Do các link trong menu cũng có màu nền nên ta phải thêm background luôn cho các thẻ a bên trong nó. Mình viết như sau
.top_menu,
.top_menu a {
background: #007AFF;
color: #fff; /*Nền xanh đi với chữ trắng mới đúng nhỉ*/
}
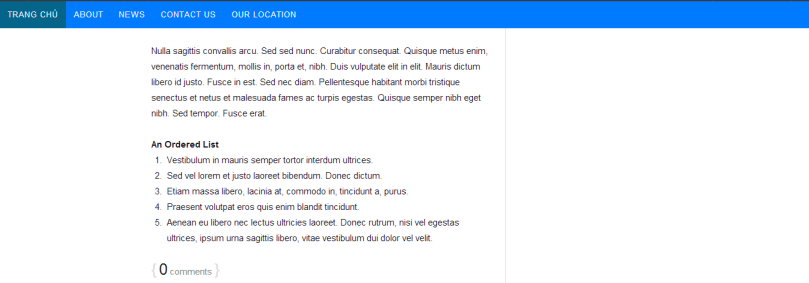
Kết quả thu được
Ơ cái gì màu trắng nằm bên tay trái vậy nhỉ? Nếu bạn đặt link menu đó dẫn tới trang chủ thì nó trắng là đúng rồi bởi vì bạn đang ở trang chủ luôn mà, cái màu trắng đó nghĩa là style cho các thuộc tính trong menu ở trang hiện tại, và nó cũng có thêm mấy cái đường viền rất vô duyên, bây giờ chúng ta tiến hành bỏ đường viền đó đi bằng cách viết thêm vào đoạn trên thành
.top_menu,
.top_menu a {
background: #007AFF;
color: #fff; /*Nền xanh đi với chữ trắng mới đúng nhỉ*/
border: none; /*Xóa viền*/
}
Nhân tiện viết thêm để xóa nốt khoảng thừa dưới mỗi menu
.top_menu li {margin-bottom: 0;}
Tiếp theo là thêm style cho các đường link khi rê chuột vào (:hover) và các link trang hiện tại
.top_menu .current-menu-item > a,
.top_menu a:hover {
background: #04648A;
}
và kết quả thu được là
Cũng không tệ đúng không nào hehehe. Bây giờ nếu bạn muốn menu chạy theo cửa sổ màn hình mỗi khi cuộn trang xuống thì chỉ cần đưa cái .top_menu về position:fixed là ok.
.top_menu {
position: fixed;
width: 100%;
}
Nhận tiện tìm class .header và thay padding: $x_single thành padding: 45px 15px 15px 5px.
Và bây giờ chúng ta đã có một cái menu mới nhìn đỡ chán hơn cái menu mặc định của Thesis rồi đấy nhé. 
Hy vọng với tut nhỏ này bạn có thể hiểu được quy trình tùy biến một skin có sẵn trong Thesis 2 là như thế nào để có thể tiến vào các phần khác lớn hơn và cuối cùng là có thể thay đổi cả bố cục trong trang.
Ở bài sau mình sẽ hướng dẫn mọi người cách tạo thêm một menu mới rồi trang trí cho nó luôn.
Nếu bạn còn gì khó hiểu trong bài này thì cứ để lại bình luận nhé, mình sẽ giải thích cho bạn kỹ hơn.
Bài viết này thuộc quyền sở hữu của Thạch Phạm Blog. Vui lòng để lại nguồn nếu có phát hành tại website khác.